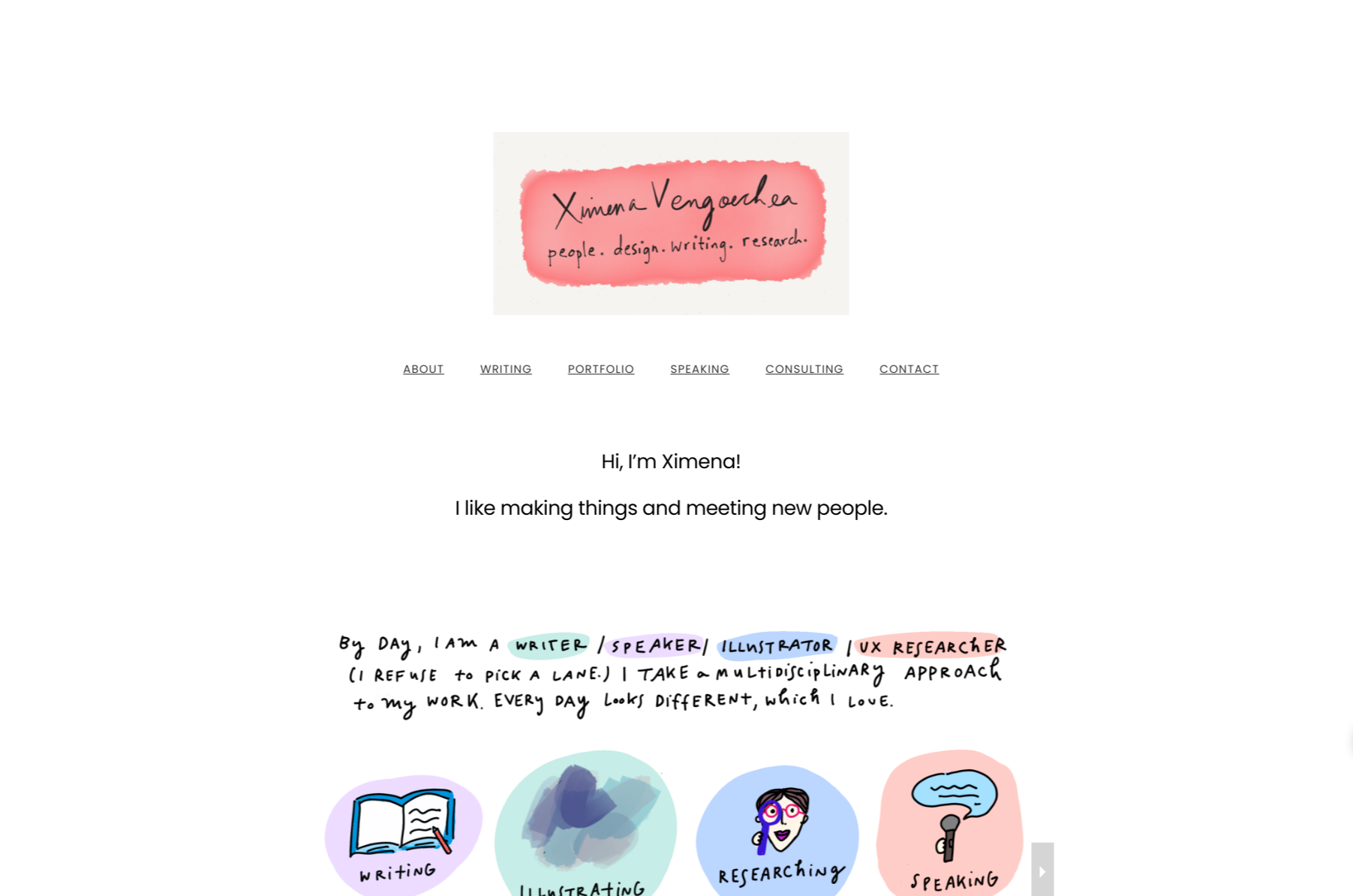
일러스트레이터 Ximena Vengoechea의 개인 웹페이지다.
과감한 여백으로 깔끔한 디자인을 보여주며, 이미지의 손글씨나 아기자기한 폰트가 매력 포인트라고 생각한다.
페이지의 규모가 크지 않고, 시간 절약을 위해 랜딩페이지만 클론코딩 하였다.
사용한 라이브러리
- stlyed-components
- react-responsive-carousel
- recoil
- react-icons
- gh-pages
초안
프로젝트 규모가 작고, 완성된 페이지를 클론코딩 했기 때문에 초안은 만들지 않았다.
주요 기능
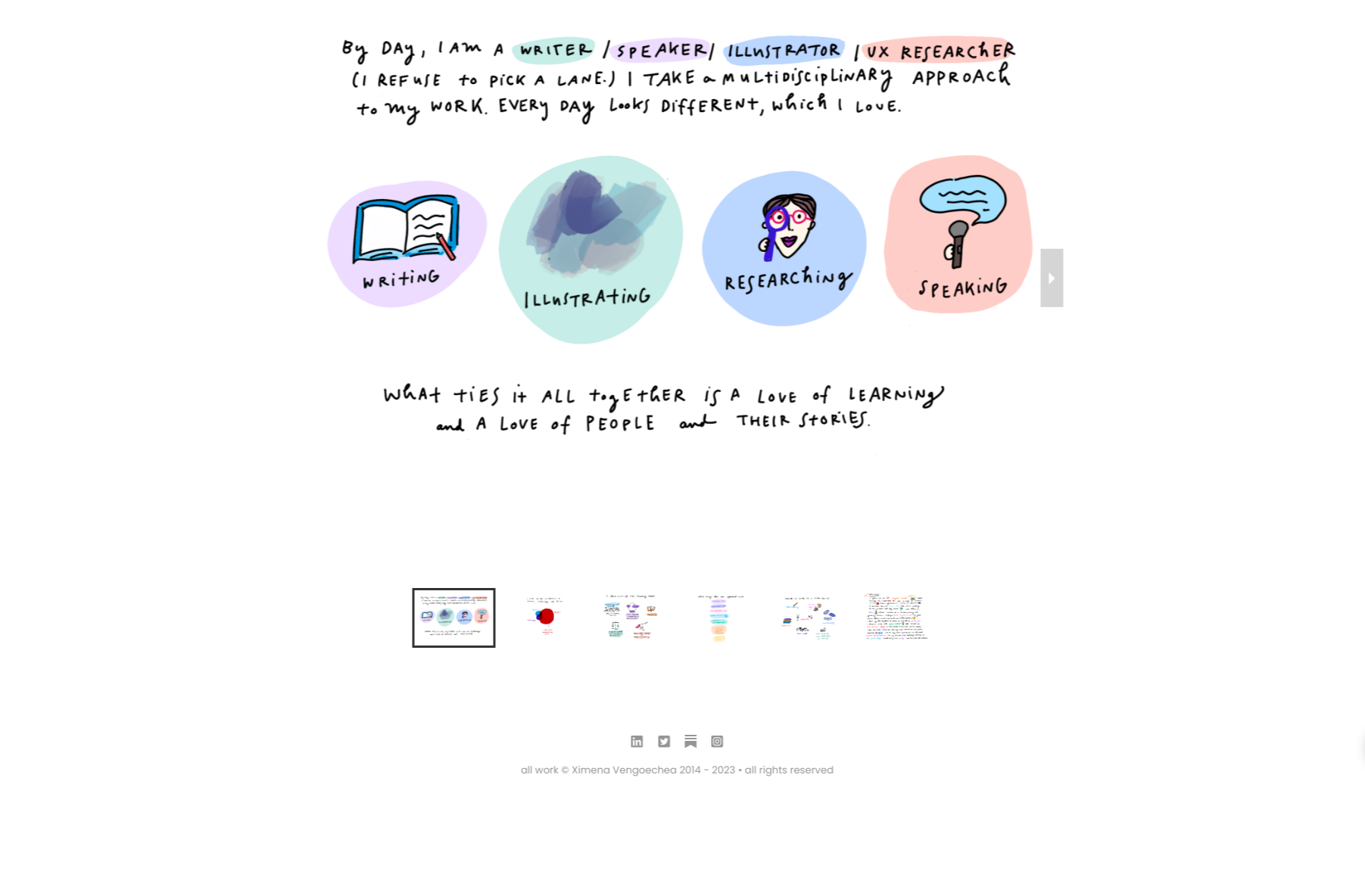
중앙의 이미지 슬라이더(캐러셀) 이외엔 큰 기능은 없었다.
이미지 슬라이더는 react-responsive-carousel 라이브러리를 사용했다.
완성본


위 아래, 왼쪽 오른쪽 네 방향 모두 크게 여백을 주어 중앙의 슬라이드에 포커스를 주었다.
개인적으로 심플하고 매력적인 페이지라고 생각한다.
https://mediumryan.github.io/ximenavengoechea_clone/
ximenavengoechea clone
mediumryan.github.io
리뷰
- 중간에 슬라이더의 크기나 썸네일바의 크기 및 위치, 화살표 버튼의 크기 및 색상 조절 등에 애를 먹었지만 어찌어찌 완성했다.
- 내비게이션의 디자인이 마음에 들었다. hover와 padding만으로 작업을 했는데 비슷하게 완성되었다. 이게 맞는지는 잘 모르겠다 ㅠ..
참고
https://www.ximenavengoechea.com/
Ximena Vengoechea
www.ximenavengoechea.com
'코딩 리뷰 > [React]' 카테고리의 다른 글
| [React] 66일 프로젝트 ( 습관 만들기 앱 ) (0) | 2023.11.16 |
|---|---|
| [React] Toyota 클론코딩 리뷰 (0) | 2023.11.09 |
| [React] 아울태스틱 클론코딩 리뷰 (0) | 2023.10.27 |
| [React] 모멘텀 앱 리마스터 (0) | 2023.10.03 |
| [React] 포트폴리오 만들기 (0) | 2023.09.13 |
